Zugegeben – gestern ist mir ein kleiner Fehler unterlaufen, ich hatte vergessen meine Bilder für den Blog hochzuladen. Trotzdem überhaupt kein Grund Angst vor dem Update WordPress 2.2 zu haben. Ich hatte viel mehr Bammel vor dem Sprung 1.5 auf 2.0. Denn dort schlugen die Änderungen viel tiefer ein. So wurde jetzt in der 2.2 viel Kosmetik gemacht, unter anderem wurde an der Einbindung der Stylesheets etwas geändert.
Ein Blick in den DOM-Inspektor des Firefox läßt meine Augen leuchten. Das sieht sehr sauber aus. Trotzdem meldete sich Dirk heute, dass der Internet Explorer 6 den Blog falsch darstellt. Ich wollte es erst auf den veralteten Browser schieben und startete einen Test mit dem IE7, aber auch der machte ein Problem daraus. Also machen wir eine Reise in den Code, keine Angst, ich nehme euch an die Hand und erkläre euch, welcher Code welche Bedeutung hat und dann dürft ihr selbst entscheiden, ob ich, WordPress oder eine nicht näher zu bezeichnende Firma hier den Deppen macht. Fangen wir mal mit dem Aufbau des Blogs an…
Der Blog unterteilt sich in die linke Spalte für den Text und die rechte Spalte für die Links. Irgendwann kamen ein paar Leute auf die clevere Idee, dass man den Inhalt im HTML von dessen Aussehen trennen sollte – diese Erfindung nannte man Stylesheets. So kann man dem gleichen Quellcode in HTML andere Farben, Schriftarten und eine andere Formatierung zuweisen. Damit man nicht alles an jeder Ecke neu definieren muss, gibt es bei den Stylesheets die Vererbung. Funktioniert genau wie beim Menschen – wenn Papa zwei Arme und Beine hat, dann hat sie der Sohnemann auch, mutieren gibt es dabei nicht. Und so wurde dann die linke Spalte definiert.
2
3
4
5
6
7
{
float: left;
padding: 0 0 20px 30px;
margin: 0px 0 0;
<strong><em>width: 590px;</em></strong>
}
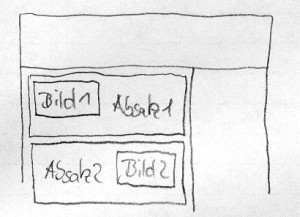
 Wichtig ist dabei nur die fettgedruckte Zeile. Sie besagt, dass die Breite der linken Spalte 590 Pixel beträgt. Und so vererbt sich die Breite in jeden Beitrag hinein. Selbst jeder Absatz weiß, dass er nach 590 Pixeln einen Umbruch zu produzieren hat. Jetzt habe ich natürlich auch noch ein Problem, das sich dahinter verbirgt. Es gibt zwei Absätze und in jedem Absatz ist ein Bild mit einem Format von 300 x 200 Pixeln enthalten. Damit nicht alles zusammen klebt, habe ich noch gesagt, dass um jedes Bild herum ein Rahmen von 10 Pixeln sein soll. Alles kein Problem, so wie es die Grafik zeigt – erst kommt der Block mit dem ersten Absatz und darunter der zweite Block mit dem zweiten Absatz. Doch was passiert, wenn der Text des ersten Absatzes viel kürzer ist, als die Höhe des ersten Bildes. Ihr könnt euch ja mal selbst fragen: Wie würdet ihr handeln? Drei Möglichkeiten habe ich gefunden.
Wichtig ist dabei nur die fettgedruckte Zeile. Sie besagt, dass die Breite der linken Spalte 590 Pixel beträgt. Und so vererbt sich die Breite in jeden Beitrag hinein. Selbst jeder Absatz weiß, dass er nach 590 Pixeln einen Umbruch zu produzieren hat. Jetzt habe ich natürlich auch noch ein Problem, das sich dahinter verbirgt. Es gibt zwei Absätze und in jedem Absatz ist ein Bild mit einem Format von 300 x 200 Pixeln enthalten. Damit nicht alles zusammen klebt, habe ich noch gesagt, dass um jedes Bild herum ein Rahmen von 10 Pixeln sein soll. Alles kein Problem, so wie es die Grafik zeigt – erst kommt der Block mit dem ersten Absatz und darunter der zweite Block mit dem zweiten Absatz. Doch was passiert, wenn der Text des ersten Absatzes viel kürzer ist, als die Höhe des ersten Bildes. Ihr könnt euch ja mal selbst fragen: Wie würdet ihr handeln? Drei Möglichkeiten habe ich gefunden.
- Ich bleibe bleibe bei dem Blockschema und beginne mit dem zweiten Absatz, wenn das erste Bild zuende ist.
- Ich berechne, dass die beiden Bilder nicht nebeneinander passen (2*(10 + 300 + 10) > 590) und ziehe schon mal den Text des zweiten Absatz hoch und füge das zweite Bild ein, sobald das erste beendet ist.
- Ich stelle fest, dass erste Absatz zuende ist und beginne den zweiten. Da kommt gleich auch noch ein Bild, das füge ich auch gleich mal ein. Wenn die Breite nicht passt, wird es schon ein Scollbalken zurechtbiegen. Ich stelle fest, dass die Länge eines Wortes plus die Breite beider Bilder die Gesamtbreite überschreitet und breche danach um. Kurz und gut – ich mache alles nur so falsch, wie irgendmöglich.
 Die letzte Version wird dann vom IE angeboten und sieht so aus. Offensichtlich erfolgt die Darstellung nach dem Prinzip: erst pinseln, dann rechnen. Und wenn man erst handelt und dann denkt, kann nur Unfug rauskommen. Natürlich gibt es auch eine praktische Anwendung zu diesem Thema, die findet ihr in diesem Beitrag. Keine Ahnung, wie es jetzt bei euch aussieht, aber der IE zaubert dieses Bild. Vielleicht ist das ja richtig so und der Firefox darf es nicht so machen, weil es patentiert ist oder Microsoft eine Lizenz von diesem Patent erworben hat.
Die letzte Version wird dann vom IE angeboten und sieht so aus. Offensichtlich erfolgt die Darstellung nach dem Prinzip: erst pinseln, dann rechnen. Und wenn man erst handelt und dann denkt, kann nur Unfug rauskommen. Natürlich gibt es auch eine praktische Anwendung zu diesem Thema, die findet ihr in diesem Beitrag. Keine Ahnung, wie es jetzt bei euch aussieht, aber der IE zaubert dieses Bild. Vielleicht ist das ja richtig so und der Firefox darf es nicht so machen, weil es patentiert ist oder Microsoft eine Lizenz von diesem Patent erworben hat.
Nachtrag: Als Programmierer hat man ja schon diese „Geht nicht, gibts nicht!“-Ehre. Und nachdem ich eine kleine Änderung am Stylesheet vorgenommen hatte und die dort eingebauten Klassen im Beitrag eingebaut habe, ließ sich der IE zumindest zum Blockschema überreden. Der Weg dahin war lang, ich hatte ihn auch schon soweit, dass sich die Ecken der Bilder überlappt haben.


Das hast du (mir 🙂 ) schön erklärt!
Das freut mich! Offensichtlich habe ich das so gut erklärt, dass du garnicht auf die Idee kamst, die alles entscheidende Frage zu stellen: Warum ging es vorher und jetzt nicht mehr? Darauf hätte ich nämlich keine Antwort gehabt. Ich sollte Politiker werden 😉